Okay, for the longest time I was putting off getting CS adoptable, b/c they are the only Adoptables I might be interested in thhat have a watermark. It's not the watermark that bothers me as much as the "need to have" bg. Is there no way to have the BG transparent? I post my adoptables all over the web and it's super tedious to have to find the exact hex code for the BG. I thought I could get past it, but its really annoying the hell out of me now.
I don't think anyone can help me, but if you can, let me know. =_=;
[/rant]
BGs and watermarks
24 posts
• Page 1 of 3 • 1, 2, 3
- LilPixieryn
- Posts: 5
- Joined: Wed Jan 07, 2009 4:25 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
No, it's not possible to have them transparent. We could serve them as transparent .GIF images, but .GIFs only allow a pixel to be either fully transparent or fully opaque, which gives the pets a really ugly hard edge. We could serve them as transparent .PNG images, which allows semi-transparency, but these display with an ugly black background or black fringes on Internet Explorer 6, which is still a popular browser.
Here's our image with a background colour behind it:

The same image on a dark background:

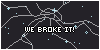
Here's a transparent GIF version (hard edges), here the transparency is diffused to attempt to fake semi-transparency, with a white matte:
The same image displayed on a dark webpage:
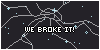
Here's a transparent GIF version (hard edges), the transparency is not diffused, again with a white matte:
The same image displayed on a dark webpage:
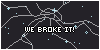
Here's a transparent GIF (hard edges) with no matte colour, fine details like balloon stalks and whiskers disappear:
The same image on a dark webpage:
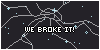
And here's a transparent PNG on IE 6 (who knows how it chooses the weird background colour):
(Transparent PNG works perfectly on Firefox and IE 7 and upwards)
The effect is less extreme on many of our pets, but the way we have it set up now allows us to be much more flexible with our artwork. If IE 6 could display them correctly (and particularly on forums where we cannot use any special HTML code to work around IE 6 problems), we'd definitely use transparent .PNGs.
Here's our image with a background colour behind it:
The same image on a dark background:
Here's a transparent GIF version (hard edges), here the transparency is diffused to attempt to fake semi-transparency, with a white matte:
The same image displayed on a dark webpage:
Here's a transparent GIF version (hard edges), the transparency is not diffused, again with a white matte:
The same image displayed on a dark webpage:
Here's a transparent GIF (hard edges) with no matte colour, fine details like balloon stalks and whiskers disappear:
The same image on a dark webpage:
And here's a transparent PNG on IE 6 (who knows how it chooses the weird background colour):
(Transparent PNG works perfectly on Firefox and IE 7 and upwards)
The effect is less extreme on many of our pets, but the way we have it set up now allows us to be much more flexible with our artwork. If IE 6 could display them correctly (and particularly on forums where we cannot use any special HTML code to work around IE 6 problems), we'd definitely use transparent .PNGs.
























-

Nick - Admin
- Posts: 6349
- Joined: Thu Jul 03, 2008 2:40 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
even if the image is not as decent, I would still prefer a transparent BG.
Though I do see where you are coming from with image quality.
Thanks for taking the time to answer ^^
Though I do see where you are coming from with image quality.
Thanks for taking the time to answer ^^
- LilPixieryn
- Posts: 5
- Joined: Wed Jan 07, 2009 4:25 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
Our server-side image processing capabilities are quite limited too, so many of the options I've presented are actually infeasible for us to implement. Even so, which compromise format would you like the most?
























-

Nick - Admin
- Posts: 6349
- Joined: Thu Jul 03, 2008 2:40 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
The PNG seems the smoothest, so I'd probably use that one if it were available. When I make my own adoptables, I usually use pngs when I make smoother non-pixeled images
Edit: sorry I meant soft edge PNGs
Edit: sorry I meant soft edge PNGs
- LilPixieryn
- Posts: 5
- Joined: Wed Jan 07, 2009 4:25 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
As I said, the transparent PNGs don't display transparently in IE6, so are pretty much useless.
























-

Nick - Admin
- Posts: 6349
- Joined: Thu Jul 03, 2008 2:40 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
I wouldn't mind the hard edged PNGs or gifs either. *shurgs* lol thanks for replying
- LilPixieryn
- Posts: 5
- Joined: Wed Jan 07, 2009 4:25 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
Yes, but _which ones_? There is a range of different options to choose from, all with different drawbacks.
























-

Nick - Admin
- Posts: 6349
- Joined: Thu Jul 03, 2008 2:40 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
Mind if I jump in? XD I don't mind this one-
Considering most dogs don't have the balloons or candles- I think it would be our best choice.
thenickdude wrote:Here's a transparent GIF (hard edges) with no matte colour, fine details like balloon stalks and whiskers disappear:
Considering most dogs don't have the balloons or candles- I think it would be our best choice.
-

Selcouth - Posts: 3805
- Joined: Fri Sep 19, 2008 4:31 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
Re: BGs and watermarks
I'm not sure that Tess would be happy to present her art in that format, the pet outlines can get pretty ugly, even on our regular pets:
Here's the same pictures that we currently present:


Here's the same pictures that we currently present:


























-

Nick - Admin
- Posts: 6349
- Joined: Thu Jul 03, 2008 2:40 pm
- My pets
- My items
- My wishlist
- My gallery
- My scenes
- My dressups
- Trade with me
24 posts
• Page 1 of 3 • 1, 2, 3
Who is online
Users browsing this forum: No registered users and 2 guests





