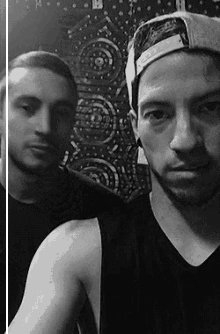
is this what you wanted?

i just used pixlr photo editor and alter the colour lookup and change the colour, it's just the same process to make a silhouette (in which i think this thread already covered upon?) so sorry if this isn't what you wanted!

























Nicky Midnight wrote:@sad boy
Yes, thank you~! Ah pixlr doesn't work on my computer right now-- need to update my flash player, but my parents are extremely picky about updating things.








 unicorn wars,cookie run
unicorn wars,cookie run







Fornax wrote:Anyone know how to link something back to a specific post?






Moriarty x. wrote:Fornax wrote:Anyone know how to link something back to a specific post?
Here on CS, you right click (or tap and hold) on the post's subject, then click "copy" (or copy link address)
Then you can do the following:
[url =http://www.chickensmoothie.com]Click[/url] which makes this Click
Remember that the spaces I put between url and = do not being there.
On anything other than CS, I have no idea.
Hope this helps!


[img]http://i.imgur.com/6SBH6jY.gif[/img][left][img]http://txt-dynamic.static.1001fonts.net/txt/b3RmLjEyOC4wMDAwMDAuUWcsLC4wAAA,/prida36.medium.png[/img][/left][left][img]http://txt-dynamic.static.1001fonts.net/txt/b3RmLjgwLjAwMDAwMC5aVzVrZVEsLC4wAAAAAAAA/prida36.medium.png[/img][/left]
[left]━━━━ ᴡᴀs ᴀ ʟɪʟ' ᴅᴇᴠɪʟ ᴛʜɪɴɢ ━━━━
[color=transparent]'[/color]━━━━━━━━━━━━━━━━━━[/left]
[left]╭━━━━━━━━━━━━━━━━━━━━━━━━━━╮[center][size=85]text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text[/size][/center]╰━━━━━━━━━━━━━━━━━━━━━━━━━━╯[center][img]http://txt-dynamic.static.1001fonts.net/txt/dHRmLjEwLjAwMDAwMC5kMmh2SUhkaGN5QmljbTkxWjJoMElIUnZJR3hwWm1VZ2IyNGdkR2hsSUhOcGJIWmxjaUJ6WTNKbFpXNCwuMAAA/pixelfj8pt1.normal.png[/img][/center][/left]
[left][img]http://txt-dynamic.static.1001fonts.net/txt/b3RmLjEyOC4wMDAwMDAuUWcsLC4wAAA,/prida36.medium.png[/img][/left][left][img]http://txt-dynamic.static.1001fonts.net/txt/b3RmLjgwLjAwMDAwMC5aVzVrZVEsLC4wAAAAAAAA/prida36.medium.png[/img][/left]
[left]━━━━ ᴡᴀs ᴀ ʟɪʟ' ᴅᴇᴠɪʟ ᴛʜɪɴɢ ━━━━
[color=transparent]'[/color]━━━━━━━━━━━━━━━━━━[/left]
[left]╭━━━━━━━━━━━━━━━━━━━━━━━━━━╮[center][size=85]text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text
text text text text text text text text text text text text[/size][/center]╰━━━━━━━━━━━━━━━━━━━━━━━━━━╯[center][img]http://txt-dynamic.static.1001fonts.net/txt/dHRmLjEwLjAwMDAwMC5kMmh2SUhkaGN5QmljbTkxWjJoMElIUnZJR3hwWm1VZ2IyNGdkR2hsSUhOcGJIWmxjaUJ6WTNKbFpXNCwuMAAA/pixelfj8pt1.normal.png[/img][/center][/left][left][img]http://i.imgur.com/6SBH6jY.gif[/img][/left]Users browsing this forum: No registered users and 6 guests